As developers, we always aim to make our applications unique and engaging, capturing the attention of users from the start. Ideally, we should focus our efforts on the core functionalities of the application rather than on support components such as authentication and identity management. This is where Auth0 comes into play, offering quick and reliable solutions for these needs.
Security and identity management are crucial for any application. A strong authentication system not only protects users but also enhances their experience. Auth0 is a powerful platform that facilitates the implementation of authentication and authorization solutions for our applications.
In this post, we will explore the key features of Auth0 and guide you through implementing efficient and unique authentication flows in your applications.
How Auth0 works
Auth0, as an Identity and Access Management (IAM) platform, stands out for providing a solid authentication service. These components are vital in all applications today, as we control who has access to our applications’ functions.
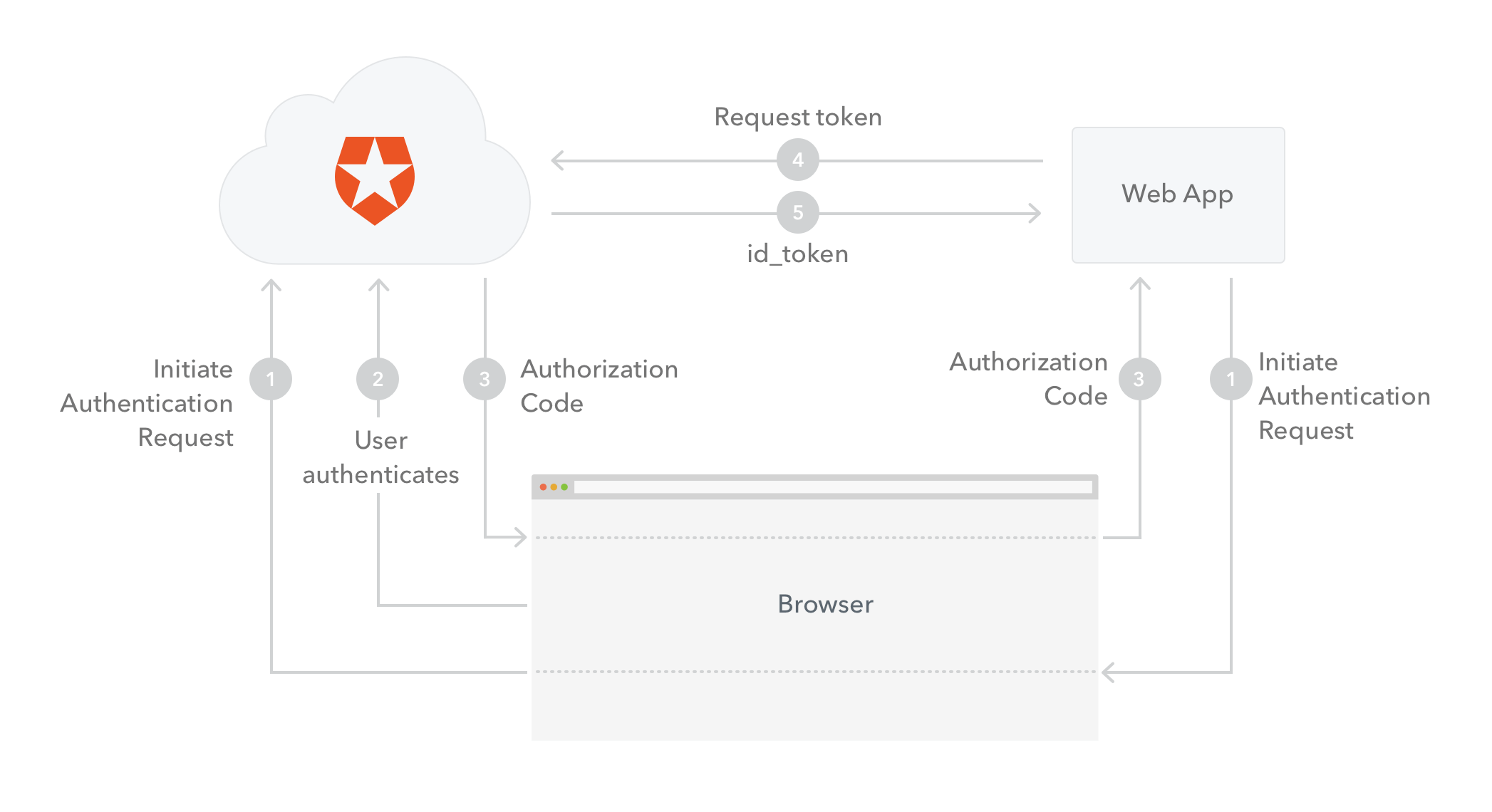
The first thing we need to know is that by integrating Auth0 into our application, we delegate the responsibility of authenticating our users to it. Auth0 acts as an intermediary between our application and the identity providers. This service receives the authorization request from the user through our application, verifies the credentials, and sends tokens that we can use to authorize users in our application, just as shown in the diagram.

Taken from: Authentication Flow.
Auth0 offers different ways to integrate its services into our applications such as APIs, SDKs and open source libraries. Therefore, no matter the technological stack we are using, we should be able to integrate it.
We have been working on a React Web Application, where we integrated Auth0 using its React SDK [1] and only needed to add a button to redirect our users to a page provided by auth0 called Universal Login Page where users will authenticate and be redirected to our application along with the access token necessary for authorization [2]. Here is the code snippet we needed to implement our authentication flow:
import { Auth0Provider } from '@auth0/auth0-react';
...
<Auth0Provider
domain={domain}
clientId={clientId}
authorizationParams={ redirect_uri: "redirect_uri" }
>
<App />
</Auth0Provider>
import { useAuth0 } from '@auth0/auth0-react';
...
const { loginWithRedirect } = useAuth0();
...
<button onClick={() => loginWithRedirect()}>
Log In
</button>
As you can see, with just a few lines of code, we can have a solid authentication system for our application. However, we can customize it even further. Next, we will explore the various authentication options offered by Auth0.
Authentication
Auth0 supports a wide range of authentication methods, including password-based, passwordless, enterprise and authentication through third-party providers such as Google, Facebook and many more, which we can use in sets or individually, according to our needs. This allows us to offer a custom and secure login experience for our users.
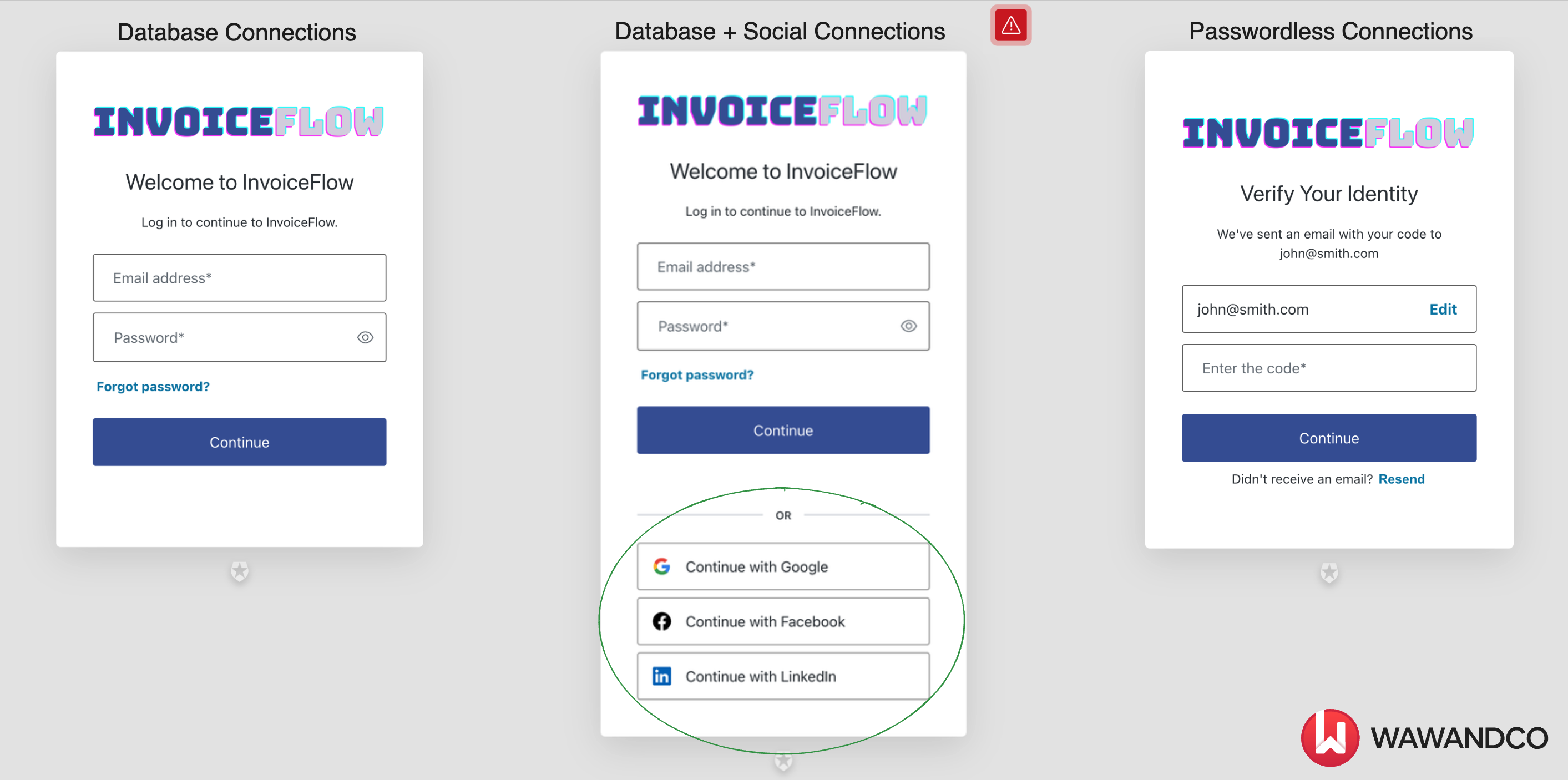
Auth0 categorizes these authentication methods as connections [3]. For our application, we are using the Database Connection, which stores the credentials in a database managed by Auth0, but we can create connections with our own databases for greater control. When we integrate Auth0 into our application, this type of connection is used by default.
As for Social Connections, with just a few clicks, we can enable and use them in our authentication flow, but, we must keep in mind that if we are close to launching our application to production, we need to take one more step. By default, Auth0 provides developer keys that allow us to enable and use our social connections almost immediately, but at the same time, an alert icon will appear on the login page, warning us about these keys. The way to resolve this alert is by setting up our own keys for each social connection.
Just like social connections, Passwordless Connections can be enabled with just a few clicks, using alternative methods like emails and SMS. This type of connection can be used alongside database connections if we add additional configuration. From the Auth0 dashboard, in the Authentication section, we click on Authentication Profile and choose the Identifier First login flow option. This is necessary because, for passwordless connections, the password field is not required. With the database connection, once we enter the email, the password field will appear.
This is what all these connections enabled together and individually would look like in our application:

Once our connections are set up for our authentication flow, we can check the users registering in our application through an administration interface provided by Auth0.
User Management
When it comes to managing our users, Auth0 doesn’t fall short with its amazing interface. There we can manage all user information and perform actions such as resetting passwords, blocking them, assigning roles and permissions, among others. In addition to that, Auth0 gives us the possibility of seeing the user’s authentication movements in our applications. We can do all of this either through Auth0’s interface directly or by using its API or the SDKs it provides [4].
Regarding roles, we can create and assign them to our users, in addition to having the ability to create a complete layer of permissions within Auth0 and assign its corresponding roles. Then, we can retrieve these permissions from our application and control the access of our users based on those roles [5].
During our integration process with Auth0, we realized there was a specific need that could not be met with the standard authentication flow. We needed newly registered users to be assigned a default role automatically. However, this is not possible during user creation, as users must be created first before assigning them a role.
Auth0 provides a solution for challenges like these through a feature called Actions. This functionality allows us to execute specific tasks within our authentication flow, enabling us to meet unique requirements for our application.
Actions
Sometimes we face specific needs within our authentication flow that can not be addressed by external services like those offered by Auth0. In those cases, we have to create our own authentication service from scratch, but this is not the case with Auth0. It provides us with the ability to expand the identity management of our users by allowing us to automate tasks related to user management. Those tasks, known as actions, remove the need to write custom code within our application to satisfy a particular requirement.
Auth0 Actions are custom code snippets triggered in response to specific events during the authentication process, such as login, registering a new user, or updating a user profile. These actions are written in JavaScript and run in a Node.js-based environment, expanding the range of functionalities and libraries available for use [6]. To Configure an action, Auth0 provides us with a code editor, simplifying the process of writing the necessary JavaScript code, this code runs on the Auth0 server in response to specific events during the authentication and user management process.
Use Case
In our application, we encounter two specific needs that are not related to a typical authentication flow. First, we need to automatically assign an administrator role to a user upon registration [7]. This is not something we can do before or during the user registration process. In addition to that, we need to integrate the Stripe service and create a client for each user that will log in for the first time. Auth0 actions allow us to adapt the authentication flow to meet these needs [8].
Branding
One of the most notable features of Auth0 is its ability to customize the login experience and adapt it to the style of our brand. The Branding function allows us to customize our authentication flow to the point where it aligns with the styles of our application which increases trust among our users who will enjoy a smooth and consistent login experience.
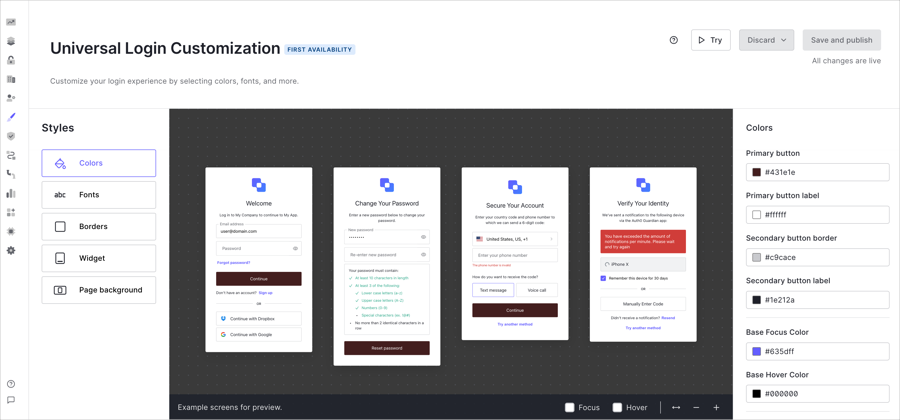
With Auth0, we can update almost any part of our login page such as adding our logo, primary color, page backgrounds, adjusting fonts, among others. This ensures that the login experience perfectly aligns with our brand’s visual identity, delivering a consistent experience for our users.

Taken from: Universal Login no-code editor
In addition to customizing all those styles, the Branding function offers us even more. Features like custom domains (ensuring a smooth transition between our application and the authentication portal), editing the email templates used by Auth0 (customizing not only the styles of the login page but also the emails sent to our users), even the ability to choose our own email provider, all of this to further improve our ability to adapt the authentication experience to our brand’s identity.
These additional features offered by Auth0’s Branding feature allow us to create a fully personalized authentication experience that not only aligns with our brand style, but also improves user engagement and trust.
After exploring some of the key features that Auth0 offers, we can confidently say that Auth0 provides a complete set of tools to tailor the authentication experience to our brand’s unique identity. With this in mind, let’s dive into why we recommend Auth0 and how its extensive features can benefit your application.
Why we recommend Auth0

We recommend Auth0 for several reasons. First, it gives us a quick and seamless integration, making it easy to implement in our applications. Additionally, it offers a full range of features that allow us to adapt our user authentication flow to the specific needs of our business model.
One of the things we appreciate most about Auth0 is its exceptional documentation, complemented by an active and supportive community [9]. Whenever we need to tackle something new, we always find multiple clear and detailed solutions in its documentation. Although we haven’t had a chance to explore the security feature yet, we are confident it’s at the forefront with its attack protection measures, multi-factor authentication, and other advanced security features, our apps are protected against modern threats.
Additionally, Auth0 is designed for effortless scalability, meaning it can handle large volumes of users, even millions, adapting to our business growth. And last but not least, the customization capability that Auth0 offers, especially in terms of branding and actions, is truly impressive. It allows us to create a unique authentication experience aligned with our brand.
To Explore
So far, we have covered many of the essential functionalities that Auth0 offers us to make our authentication flow a robust and unique piece. However, there are still more areas that are worth mentioning and exploring in depth. It is important to note that some of these features may be limited depending on the plan you are subscribed to. Here are three key features to explore:
Security
Security is a key aspect when we talk about personal information. Auth0 offers advanced security features such as attack protection, compromised password detection, adaptive multi-factor authentication (MFA) and event monitoring for threat detection. We can safeguard our application against various threats, including bot detection by adding CAPTCHA to block them or brute force-attacks, among others.
Monitoring
With the monitoring tool that Auht0 offers us we can see a detailed log of authentication events, such as logins, login failures and password changes in real time. We can even transmit all those logs stored by Auth0 to third parties, which would allow us to react to such events from our application.
Organizations
For applications serving multiple companies, this functionality is vital as it allows for managing multiple organizations, each with its own users, styles, and configurations. This way, it meets the unique needs of each organization while maintaining centralized control over authentication flow and user management.
Conclusion
After exploring all the features of Auth0, it’s clear how these functionalities contribute to a more complete and robust authentication flow, adaptable to our needs and styles. Auth0 not only simplifies the integration of authentication into our applications but also offers a wide range of customization options, advanced security features, and scalability. Its ability to handle multiple connections, along with its powerful branding tool and actions feature, allows us to create a unique and secure login experience for our users.
In summary, Auth0 is a comprehensive solution for identity and access management, providing everything needed to protect our users and enhance their experience within our applications. No matter if we are building a small app or a large-scale enterprise platform, Auth0 offers the flexibility and necessary tools to meet any authentication and authorization requirements. With Auth0, we can focus on what really matters: developing our business and delivering quality service to our users.

