Understanding the psychology of our users is essential to comprehend their needs and motivations, allowing us to anticipate and address them effectively. Perhaps you’ve already heard of this as “user-centered design” [1].
Let’s dig a bit into the psychology behind all of this.
Psychology is the science that studies behavior and mental processes. It is only natural that the design of user experiences is influenced by it; psychology contributes valuable insights into common behavior to help these solutions achieve their goal.
User-centered design is key to understanding not only the usability and effectiveness of our product but also the emotional expectations of users. Understanding motivations and emotional expectations is as crucial as the functional aspect, as it allows us to establish an emotional connection that significantly improves user satisfaction and retention.
In our design journey, we must consider various psychological principles, such as Gestalt principles, color theory, learning theory, the principle of simplicity, cognitive load theory, information processing, Maslow’s hierarchy of needs, and reciprocity, among others. Let’s take a brief tour over these.
Gestalt Principles
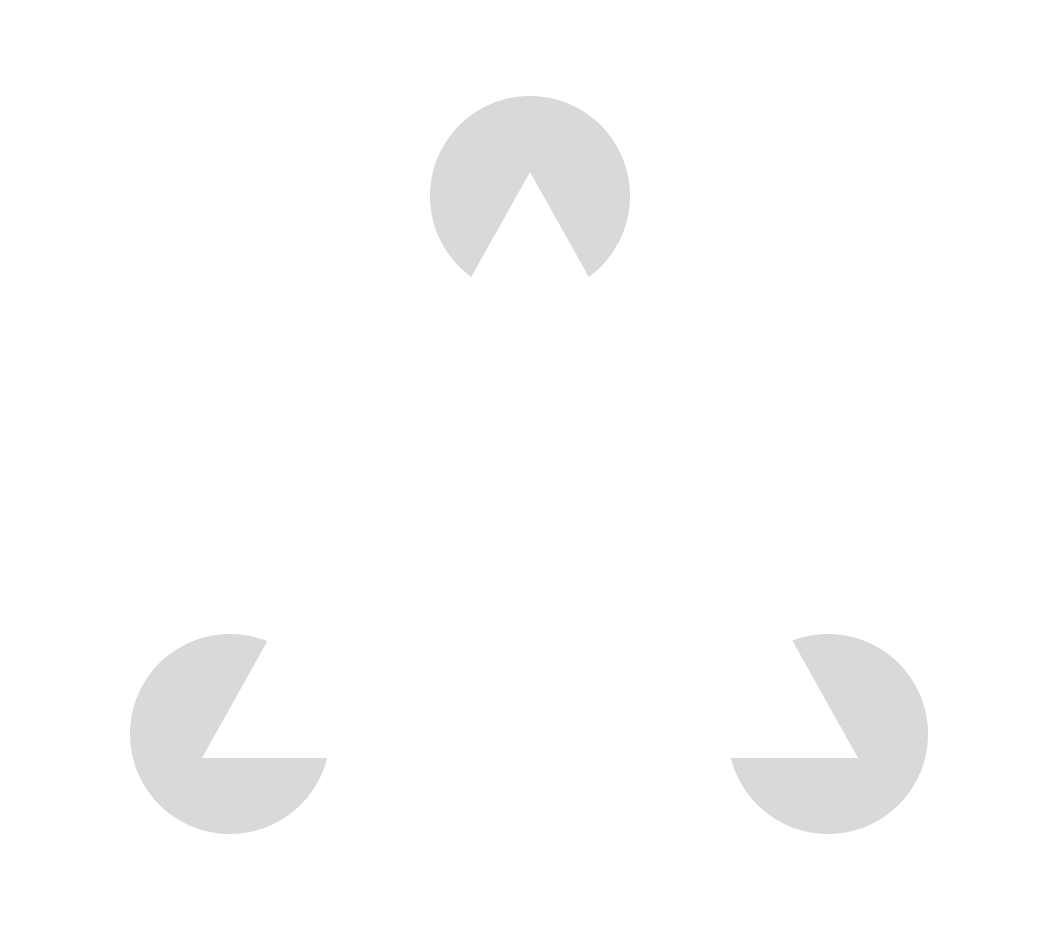
The Law of Similarity states that similar things are grouped together, while the Law of Proximity makes us think that close things are together. The Law of Continuity guides us along lines, and the Law of Closure makes us love completing shapes.

Take a look at this image, do you see a triangle here? That’s right, just that there’s no triangle, those are three PacMans, it’s the closure law playing with your mind.
Pro-tip: Use gestalt principles to make users recognize your brand, and keep consistency in visual elements like colors, shapes, or fonts across all brand touchpoints to strengthen cohesion and recognition.
Color Theory
Colors convey emotions; for example, yellow can give a joyful feeling, while blue tends to be more calming [2]. Contrast, by using different colors, helps highlight important elements. And for elegance, the monochrome trick, using different shades of the same color, can be useful.

In the image above only the color palette changes across the samples, still, they evoke different feelings.
Cognitive Load Theory and Simplicity Principle
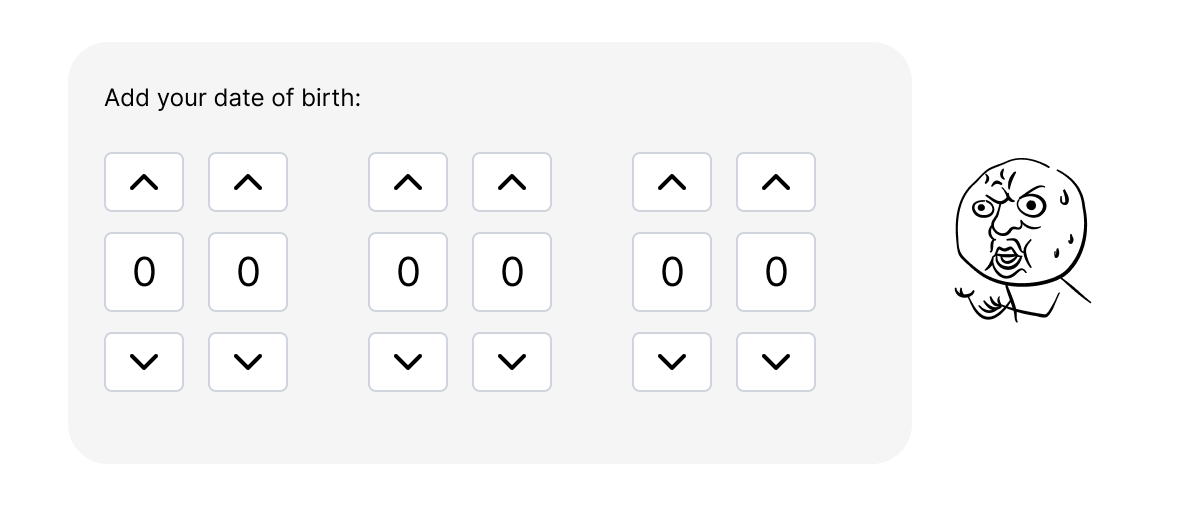
Reducing complexity, grouping related information, and presenting it clearly helps avoid overloading the mind. Using common patterns, having fewer distractions, and making the user make simple decisions make the experience easier to understand and remember.

Excessive information or complex elements can overwhelm the user, leading to frustration in trying to understand or complete a task.
Maslow’s Hierarchy of Needs
Ensuring the interface is intuitive and easy to use satisfies physiological and safety needs. Including social and belonging elements, such as community feedback, addresses social needs.
Design that fosters self-esteem, through personalization or recognition, can enhance the user experience. Finally, providing opportunities for creativity and personal development contributes to self-actualization [3].
Reciprocity Principle
The reciprocity principle [4] is a social influence stating that people have an innate tendency to respond to a positive action with another positive action. This principle can be applied in design to encourage user participation and build positive relationships.

Emotional Design
Emotional design focuses on creating experiences that evoke positive emotional responses in users.
Set clear goals for the emotions you want to evoke. Do you want users to feel inspired, comfortable, excited, or confident? Defining these goals will guide you in selecting design elements.
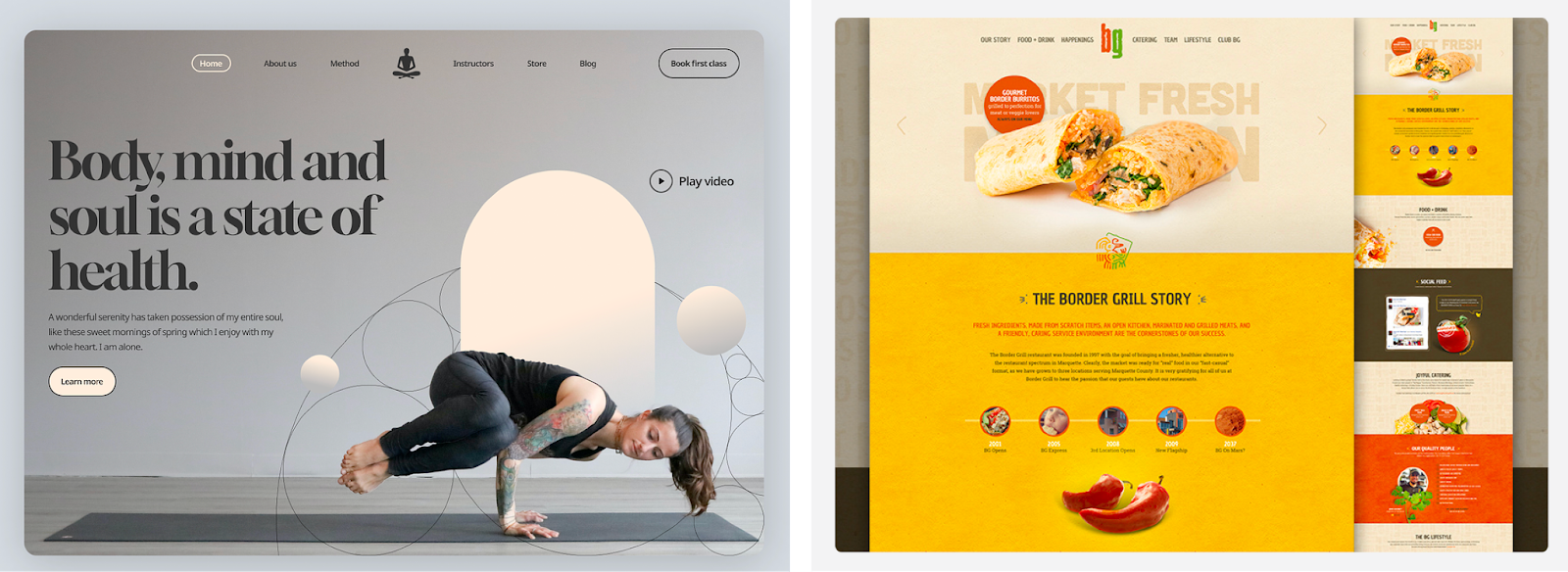
Check out how different it could be, for users needing to manage feelings and calm, than for users that might be hungry or looking for places to have fun.

In the end, the marriage of design and psychology creates a symphony of experiences that resonate on both functional and emotional levels, leaving users not just satisfied, but genuinely delighted. So, let’s continue to infuse our designs with the magic of psychology, ensuring that each user interaction is not just a transaction but a memorable journey.
References
- Lyon, A. R., & Koerner, K. (2016). User‐centered design for psychosocial intervention development and implementation. Clinical Psychology-science and Practice, 23(2), 180-200
- Basil, J. (s. f.). Exploring the impact of color psychology on user experience.
- Needs before wants in user experiences – Maslow and the hierarchy of needs. (2023). The Interaction Design Foundation.
- The reciprocity principle: give before you take in web design. (s. f.). Nielsen Norman Group.